- Get link
- X
- Other Apps
- Get link
- X
- Other Apps
Hi guys!!!
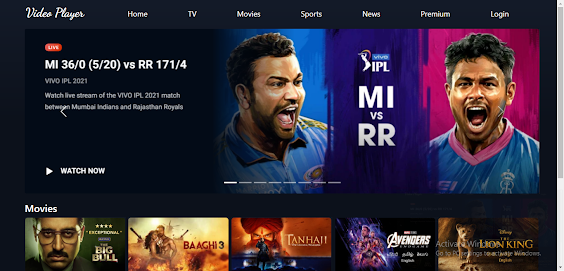
In this video you are going to learn how to create a website with the beautiful slider using Html, Css, Javascript and Bootstrap.
And also you are going to learn how to create Multiple pages using the Html and Css.
Main.html
Tv.Html
Movies.html
Sports.html
Login.html
To watch full video please click the below link you will be redirected to the video page.
https://www.youtube.com/watch?v=3nx9l_TeMvE
Source Codes
Main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>seekcoding</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Chilanka&family=Dancing+Script:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div class="full-page">
<div class='headernav'>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<a class="navbar-brand" href="Main.html">Video Player</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="Main.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Tv.html">TV</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Movies.html">Movies</a>
</li>
<li class="nav-item">
<a class="nav-link" href="sports.html">Sports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="News.html">News</a>
</li>
<li class="nav-item">
<a class="nav-link" href="premium.html">Premium</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Login.html">Login</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="sub-page">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="4" aria-label="Slide 5"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="5" aria-label="Slide 6"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="6" aria-label="Slide 7"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="7" aria-label="Slide 8"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="abc-1.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-2.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-3.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-4.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-5.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-6.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-7.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-8.png" class="d-block img-fluid">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<section class='latest'>
<h4>Movies</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-9.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-10.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-11.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-12.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-13.png"></a>
</div>
</div>
</section>
<section class='Shows'>
<h4>Popular Shows</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-14.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-15.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-16.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-17.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-18.png"></a>
</div>
</div>
</section>
</div>
</body>
</html>
TV.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TV Page</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Chilanka&family=Dancing+Script:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div class="full-page">
<div class='headernav'>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<a class="navbar-brand" href="Main.html">Video Player</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="Main.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">TV</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Movies.html">Movies</a>
</li>
<li class="nav-item">
<a class="nav-link" href="sports.html">Sports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="News.html">News</a>
</li>
<li class="nav-item">
<a class="nav-link" href="premium.html">Premium</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Login.html">Login</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="sub-page">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="abc-19.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-20.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-6.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-21.png" class="d-block img-fluid">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<section class='latest'>
<h4>TV Shows</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-22.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-23.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-24.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-25.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-26.png"></a>
</div>
</div>
</section>
<section class='Shows'>
<h4>Popular Shows</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-14.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-15.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-16.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-17.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-18.png"></a>
</div>
</div>
</section>
</div>
</body>
</html>
Movies.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Movies Page</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Chilanka&family=Dancing+Script:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div class="full-page">
<div class='headernav'>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<a class="navbar-brand" href="Main.html">Video Player</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="Main.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Tv.html">TV</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Movies</a>
</li>
<li class="nav-item">
<a class="nav-link" href="sports.html">Sports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="News.html">News</a>
</li>
<li class="nav-item">
<a class="nav-link" href="premium.html">Premium</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Login.html">Login</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="sub-page">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="abc-3.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-4.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-5.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-27.png" class="d-block img-fluid">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<section class='latest'>
<h4>Movies</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-28.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-29.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-30.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-31.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-32.png"></a>
</div>
</div>
</section>
<section class='Shows'>
<h4>Popular Movies</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-9.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-10.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-11.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-12.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-13.png"></a>
</div>
</div>
</section>
</div>
</body>
</html>
Sports.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sports Page</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Chilanka&family=Dancing+Script:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div class="full-page-sports">
<div class='headernav'>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<a class="navbar-brand" href="Main.html">Video Player</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="Main.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Tv.html">TV</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Movies.html">Movies</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Sports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="News.html">News</a>
</li>
<li class="nav-item">
<a class="nav-link" href="premium.html">Premium</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Login.html">Login</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="sub-page">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="abc-1.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-2.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-33.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-34.png" class="d-block img-fluid">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<section class='latest'>
<h4>Vivo IPL-2021</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-35.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-36.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-37.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-38.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-39.png"></a>
</div>
</div>
</section>
</div>
</body>
</html>
News.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>News Page</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Chilanka&family=Dancing+Script:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div class="full-page-sports">
<div class='headernav'>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<a class="navbar-brand" href="Main.html">Video Player</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="Main.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Tv.html">TV</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Movies.html">Movies</a>
</li>
<li class="nav-item">
<a class="nav-link" href="sports.html">Sports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">News</a>
</li>
<li class="nav-item">
<a class="nav-link" href="premium.html">Premium</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Login.html">Login</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="sub-page">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="abc-40.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-41.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-42.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-43.png" class="d-block img-fluid">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<section class='latest'>
<h4>Latest News</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-44.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-45.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-46.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-47.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-48.png"></a>
</div>
</div>
</section>
</div>
</body>
</html>
Premium.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Premium Page</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Chilanka&family=Dancing+Script:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div class="full-page-sports">
<div class='headernav'>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<a class="navbar-brand" href="Main.html">Video Player</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="Main.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Tv.html">TV</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Movies.html">Movies</a>
</li>
<li class="nav-item">
<a class="nav-link" href="sports.html">Sports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="News.html">News</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Premium</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Login.html">Login</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="sub-page">
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="abc-49.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-50.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-51.png" class="d-block img-fluid">
</div>
<div class="carousel-item">
<img src="abc-52.png" class="d-block img-fluid">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<section class='latest'>
<h4>Premium Shows</h4>
<div class="row">
<div class="col-1">
<a href="#"><img src="abc-53.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-54.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-55.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-56.png"></a>
</div>
<div class="col-1">
<a href="#"><img src="abc-57.png"></a>
</div>
</div>
</section>
</div>
</body>
</html>
Login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login Page</title>
<link rel="stylesheet" href="style1.css">
<link href="https://fonts.googleapis.com/css2?family=Chilanka&family=Dancing+Script:wght@700&display=swap" rel="stylesheet">
</head>
<body>
<div class="full-page">
<div class='navbar'>
<div class='logo'>
<a href='Main.html'><h1>Video Player</h1></a>
</div>
<nav>
<ul id='MenuItems'>
<li><a href='Main.html'>Home</a></li>
<li><a href='Tv.html'>TV</a></li>
<li><a href='Movies.html'>Movies</a></li>
<li><a href='sports.html'>Sports</a></li>
<li><a href='News.html'>News</a></li>
<li><a href='premium.html'>Premium</a></li>
<li><button class='loginbtn'onclick="document.getElementById('login-form').style.display='block'" style="width:auto;">Login</button></li>
<li><button class='loginbtn'onclick="document.getElementById('register-form').style.display='block'" style="width:auto;">Register</button></li>
</ul>
</nav>
</div>
<div class="sub-page">
<div class="overlay"></div>
<div class="text">
<p>Video Player is an online video streaming platform owned by Seek Coding. Video Player currently offers over zero hours of TV content and movies across 0 languages, and every major sport covered live. Highly evolved video streaming technology and a high attention to quality of experience across devices and platforms, make Video Player the most complete video destination for Over The Top (OTT) video consumers.</p>
</div>
</div>
<div id='login-form' class="login-page">
<div class="form-box">
<span onclick="document.getElementById('login-form').style.display='none'" class="close">×</span>
<div class="form">
<form class="login-form">
<center><h1 class="main-heading">Login Form</h1></center>
<input type="text"placeholder="user name"/>
<input type="password"placeholder="password"/>
<button>LOGIN</button>
</form>
</div>
</div>
</div>
<div id="register-form" class='register-page'>
<div class="form-box1">
<span onclick="document.getElementById('register-form').style.display='none'" class="close">×</span>
<div class="form1">
<form class='register-form'>
<center><h1 class="main-heading">Register Form</h1></center>
<input type="text" name='user'placeholder="user name"/>
<input type="text" name='email'placeholder="email-id"/>
<input type="password"name='password' placeholder="password"/>
<button>REGISTER</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>





Comments
Post a Comment
If you have any issues please let me know