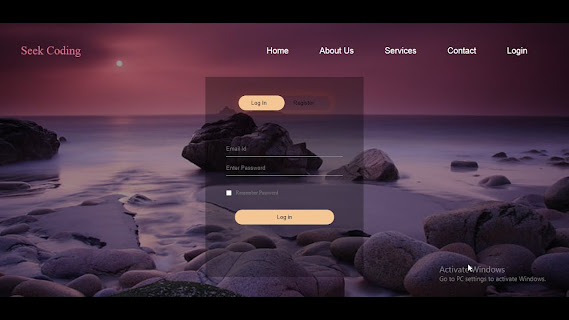
login and registration form in html and css
In this video you are going to learn how to create the onlick login and registration form using the html and css........First you are going to create the navigation menu and then you are going to create the login and registration form. After creating these two we are going to connect the login and registration form to the login button in the navigation bar then you can see the beautiful click event
Note: Guys you all can download the image used in this tutorial from the below link given......
Guys You all please follow this point then only you will get correct output......
1. first create a folder with any name
2. now create text file with any name and place it in the above folder.
3. now create another text file with the name "style.css" (for css file you give "style.css" only do not give any other name) and place it in the same folder where html file is kept......
4. now download the image from the link given above and place it in the same folder where html and css files are kept........
Follow these four steps to get correct and similar output as i got....
source code
Html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>seek coding</title>
<link rel="stylesheet" href="style.css">
<!---we had linked our css file----->
</head>
<body>
<div class="full-page">
<div class="navbar">
<div>
<a href='website.html'>Seek Coding</a>
</div>
<nav>
<ul id='MenuItems'>
<li><a href='#'>Home</a></li>
<li><a href='#'>About Us</a></li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Contact</a></li>
<li><button class='loginbtn' onclick="document.getElementById('login- form').style.display='block'" style="width:auto;">Login</button></li>
</ul>
</nav>
</div>
<div id='login-form'class='login-page'>
<div class="form-box">
<div class='button-box'>
<div id='btn'></div>
<button type='button'onclick='login()'class='toggle-btn'>Log In</button>
<button type='button'onclick='register()'class='toggle-btn'>Register</button>
</div>
<form id='login' class='input-group-login'>
<input type='text'class='input-field'placeholder='Email Id' required >
<input type='password'class='input-field'placeholder='Enter Password' required>
<input type='checkbox'class='check-box'><span>Remember Password</span>
<button type='submit'class='submit-btn'>Log in</button>
</form>
<form id='register' class='input-group-register'>
<input type='text'class='input-field'placeholder='First Name' required>
<input type='text'class='input-field'placeholder='Last Name ' required>
<input type='email'class='input-field'placeholder='Email Id' required>
<input type='password'class='input-field'placeholder='Enter Password' required>
<input type='password'class='input-field'placeholder='Confirm Password' required>
<input type='checkbox'class='check-box'><span>I agree to the terms and conditions</span>
<button type='submit'class='submit-btn'>Register</button>
</form>
</div>
</div>
</div>
<script>
var x=document.getElementById('login');
var y=document.getElementById('register');
var z=document.getElementById('btn');
function register()
{
x.style.left='-400px';
y.style.left='50px';
z.style.left='110px';
}
function login()
{
x.style.left='50px';
y.style.left='450px';
z.style.left='0px';
}
</script>
<script>
var modal = document.getElementById('login-form');
window.onclick = function(event)
{
if (event.target == modal)
{
modal.style.display = "none";
}
}
</script>
</body>
</html>
Css file
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.full-page
{
height: 100%;
width: 100%;
background-image: linear-gradient(rgba(0,0,0,0.4),rgba(0,0,0,0.4)),url(bg-2.jpg);
background-position: center;
background-size: cover;
position: absolute;
}
.navbar
{
display: flex;
align-items: center;
padding: 20px;
padding-left: 50px;
padding-right: 30px;
padding-top: 50px;
}
nav
{
flex: 1;
text-align: right;
}
nav ul
{
display: inline-block;
list-style: none;
}
nav ul li
{
display: inline-block;
margin-right: 70px;
}
nav ul li a
{
text-decoration: none;
font-size: 20px;
color: white;
font-family: sans-serif;
}
nav ul li button
{
font-size: 20px;
color: white;
outline: none;
border: none;
background: transparent;
cursor: pointer;
font-family: sans-serif;
}
nav ul li button:hover
{
color: aqua;
}
nav ul li a:hover
{
color: aqua;
}
a
{
text-decoration: none;
color: palevioletred;
font-size: 28px;
}
#login-form
{
display: none;
}
.form-box
{
width:380px;
height:480px;
position:relative;
margin:2% auto;
background:rgba(0,0,0,0.3);
padding:10px;
overflow: hidden;
}
.button-box
{
width:220px;
margin:35px auto;
position:relative;
box-shadow: 0 0 20px 9px #ff61241f;
border-radius: 30px;
}
.toggle-btn
{
padding:10px 30px;
cursor:pointer;
background:transparent;
border:0;
outline: none;
position: relative;
}
#btn
{
top: 0;
left:0;
position: absolute;
width: 110px;
height: 100%;
background: #F3C693;
border-radius: 30px;
transition: .5s;
}
.input-group-login
{
top: 150px;
position:absolute;
width:280px;
transition:.5s;
}
.input-group-register
{
top: 120px;
position:absolute;
width:280px;
transition:.5s;
}
.input-field
{
width: 100%;
padding:10px 0;
margin:5px 0;
border-left:0;
border-top:0;
border-right:0;
border-bottom: 1px solid #999;
outline:none;
background: transparent;
}
.submit-btn
{
width: 85%;
padding: 10px 30px;
cursor: pointer;
display: block;
margin: auto;
background: #F3C693;
border: 0;
outline: none;
border-radius: 30px;
}
.check-box
{
margin: 30px 10px 34px 0;
}
span
{
color:#777;
font-size:12px;
bottom:68px;
position:absolute;
}
#login
{
left:50px;
}
#login input
{
color:white;
font-size:15;
}
#register
{
left:450px;
}
#register input
{
color:white;
font-size: 15;
}

Comments
Post a Comment
If you have any issues please let me know